As most web designers know, there is a debate raging over the use of HTML Tables (ie. table, tr, td, etc.) in the construction of web page layouts.
The main issue is that CSS offers no simple (and supported) solution for the creation of basic, vertically flexible, columns. In fact, it offers no grid structure to work with whatsoever (yet). As an old school designer, I am used to doing full table layouts, but CSS offers some masterful improvements — just not in this area.
So my short term solution has been to use a table superstructure to establish the layout grid, and use CSS for everything else.
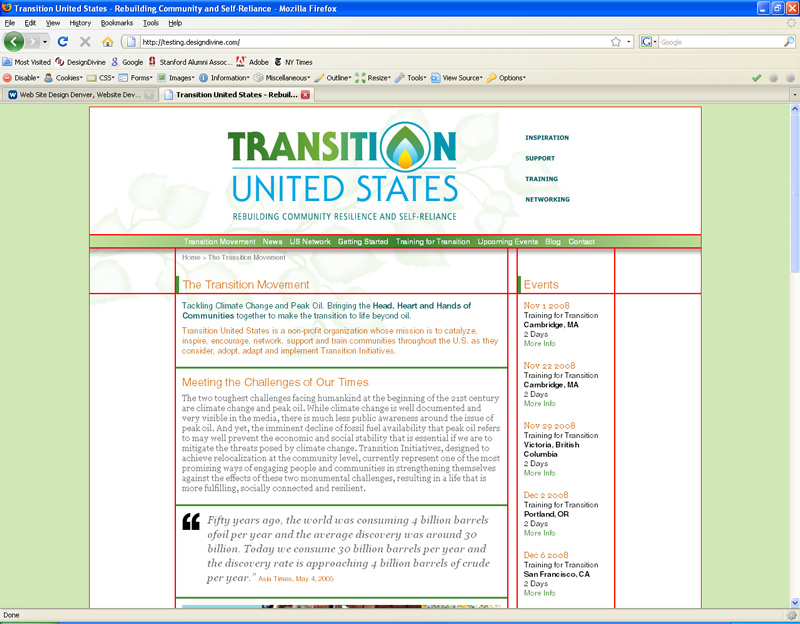
The screenshot above is an example of a site layout containing just one table. The red lines show the table-based superstructure of the page. This solves the column issue without bogging down the code too much, and it requires no CSS “hacks” to create the layout.
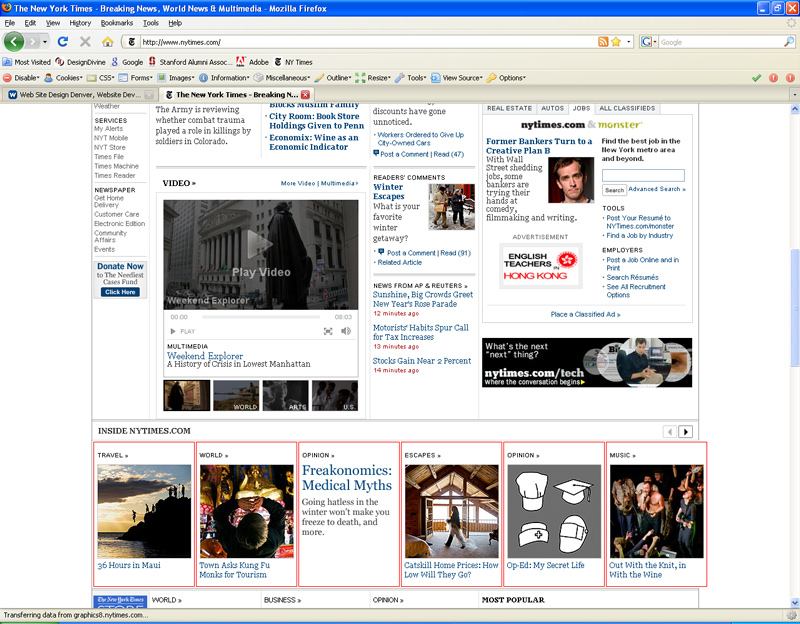
A more conservative use of tables might make sense, like the New York Times website:
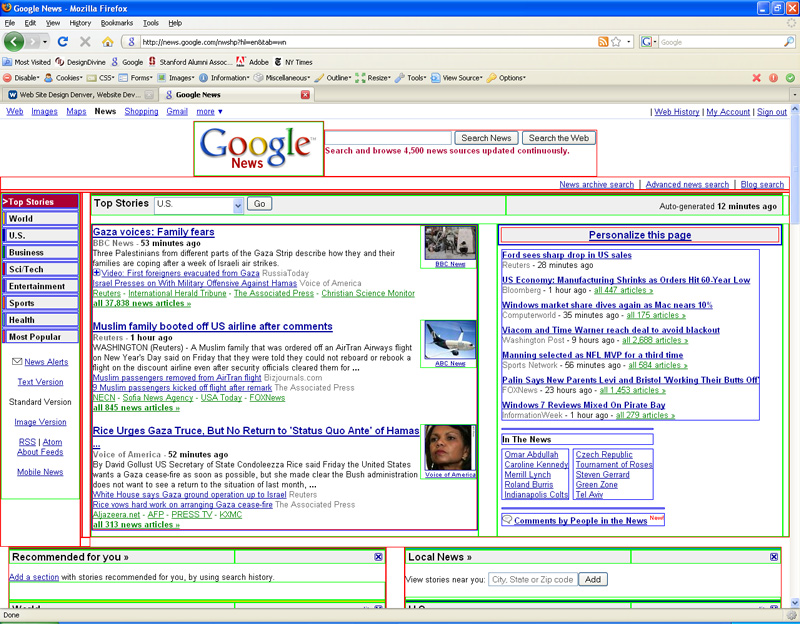
One thing is certain, however, 100% table-based layouts are out. Oddly google is a bit behind (see below). I am sure they have their reasons though.








As a follow up comment to this technique (the table superstructure) . . . I still think it is a good idea in principle, but it is definitely a bit of a hack. Of course, reproducing the same layout with CSS requires hacks, but that seems to be the definite, undeniable trend of it.
So bye bye to table-based-layouts (except in HTML emails, which seem to work best with them).
Submit in comment or elsewhere?
I hear ya! Well put!
The one that continues using tables is because it does not dominate or does not know CSS. To design in CSS is far better, by the subject of order, maintenance, accessibility, navigability and thousand reasons more.
I agree completely. Tables are a dead web design solution (though they are still very much alive for e-newsletters).
However, CSS has not yet provided a great browser-compatible solution for a grid super structure. Since my original post, I have created a few site with a single table structure to help manage multiple columns.
Great stuff.You may want to actually consider a lot around the idea of graphic design services. What are your thoughts?
WOW. Talk about crowded. I am guessing in the graphic design industry, this is is a no-go? I would not like to use this site as an “outsider”.